边摸索边记录。
1. 部署
经历了WordPress的臃肿和hexo要装一堆东西的痛苦之后,终于开始接触hugo,这款基于go语言开发的博客引擎。体验下来就直呼“快!太快了!”,go语言这么强的嘛,快到我第一直觉是报错😂。 部署依然是考虑GitHub,毕竟有免费的干嘛不用。 目前网站还没部署上去,准备研究下自动化部署。(待续…)
2. 文字编辑
目前还是在采用VSCode+Obsidian相结合的方式。
2.1. VSCode
一是用vscode编辑,vscode很好用,被很多人成为天下第一编辑器,用来写点简单代码非常轻松,而且还支持git版本控制,甚至能直接push到GitHub,这个的好处是改主题的时候还能写点文章。缺点就是Markdown写起来不是很顺手.
2.2. obsidian
另一个就是基于obsidian去写,obsidian写Markdown体验是真好,而且最大的特色是双链结构,但是目前不清楚双链对hugo的影响。缺点就是写着写着突然想改点主题没办法改😂(待测试双链对博客的影响)
实际测试下来,虽然不能直接使用[[]]实现链接,但是可以通过短代码实现。详见短代码。
同时我发现,使用obsidian写含有标签的内容,很容易报错。就像短代码这篇文章如果用obsidian打开,全是红的,但是用vscode打开就还行。
3.同步
可以看这博客基于obsidian多平台同步方案尝试了同步方案。目前实测每次同步大概15s左右。
4. 图床解决方案
原本打算用七牛云的每月赠送10G流量的服务,但后来象友告知要备案的域名,这就很难受。
扒拉了一下其他博主的图床,有的是加入又拍云,有的是自建图床,这些都不太符合我白嫖怪的风格。
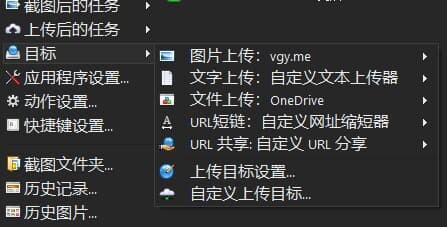
搜一下大部分实现图片的教程都是基于picGO+七牛云或者阿里oss之类的,成本过高不适合我。在这个过程里我发现了一款叫ShareX的软件,结合了屏幕截图和档案上传的功能。

并可以针对不同档案类型上传不同的网站。在这里我发现了vgy.me这个英国佬提供的图床,虽然说我搜到了很多个免费图床,vgy也大多出现在了推荐的文章里,但一开始我并没有多在意。现在结合ShareX,整个流程和其他人使用picgo体验是差不多的了,这就比其他免费图床好了。
考虑到这个图床是英国佬建立的,为了加快渲染速度,我选择先压缩图片。较小的图像意味着更快的加载速度。我采用之前在别的博主那看到的Squoosh来压缩图片。这个网站倒是确实是有损压缩,肉眼可见的多了噪点,不过问题不大。
后续补充一下,我一开始压缩选的jpg格式,压缩后有比较明显的噪点,但是如果选择网页更友好的webp格式,不但体积下降了很多,画质几乎没什么差距。
更新,vgy不支持webp格式。悲报。
5. 发布
虽然主流的白嫖手段是利用GitHub Pages,完全免费、不需要搭建、免费使用HTTPS等。
但有一个问题是,我得把库设置为公开,不然别人就无法访问了。可是私人博客公开库意味着别人fork一下整个博客都拷贝走了(不过应该没人会无聊到拷贝这么废物的博客)。
目前是下了一个GitHub desktop来实现同步,实在懒得记git的命令(是个废物)。
网上搜到有利用网站托管的1,有空研究一下。
终究免费的不是最好的解决方案。